Product design | Research

It was identified as a major gap during the sales cycle that unlike its competitors, Iterable lacked a native first-party tool to capture new anonymous leads and it was starting to become a gap causing us to lose deals.
So I was tasked with designing a brand new experience that would be easy for users to understand, use and implement, without straying too far from current Iterable UI/UX patterns. This also needed to be feasibly buildable by a small team over two quarters which lead to a close partnership with the engineers assigned to the project.

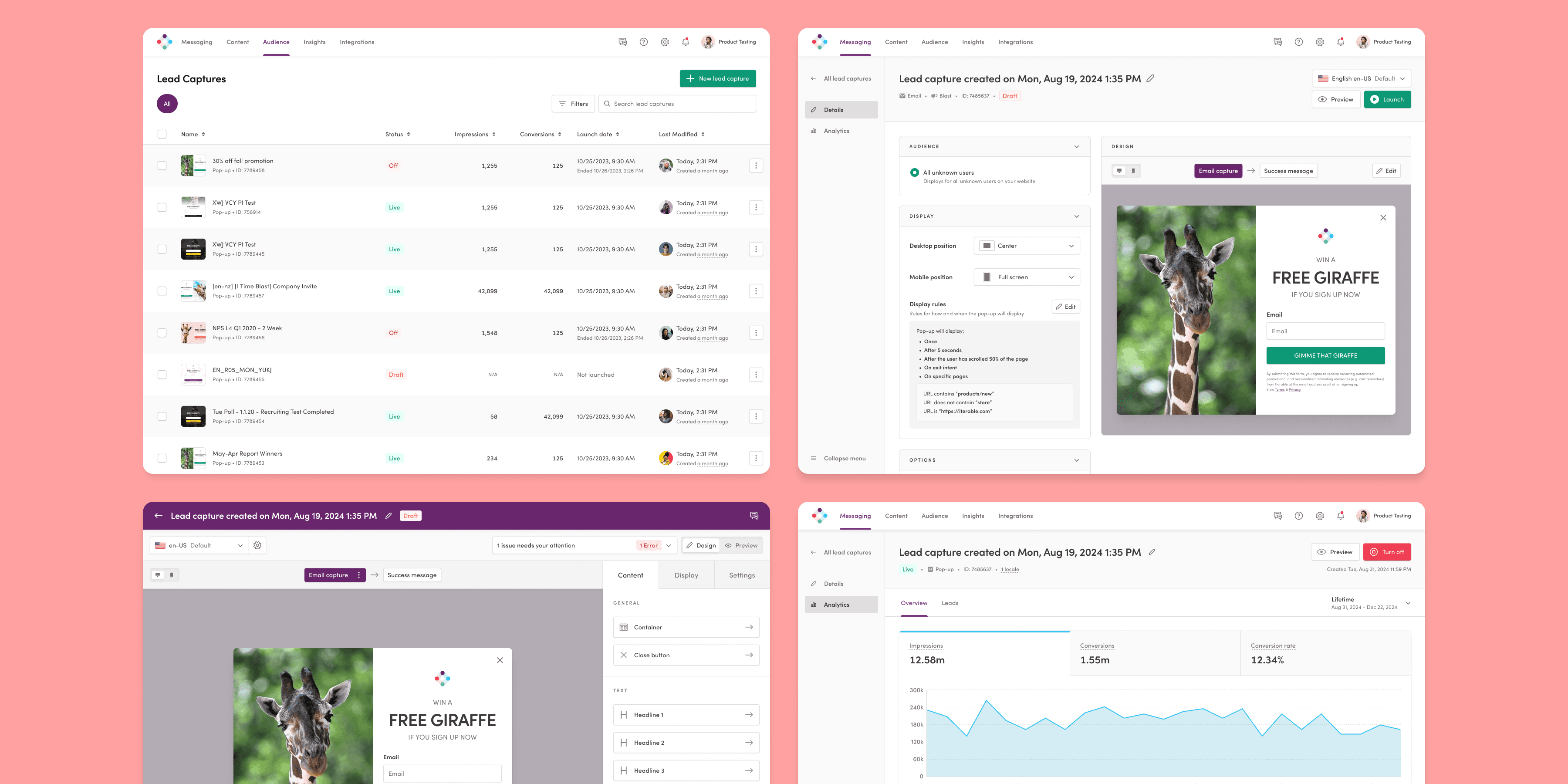
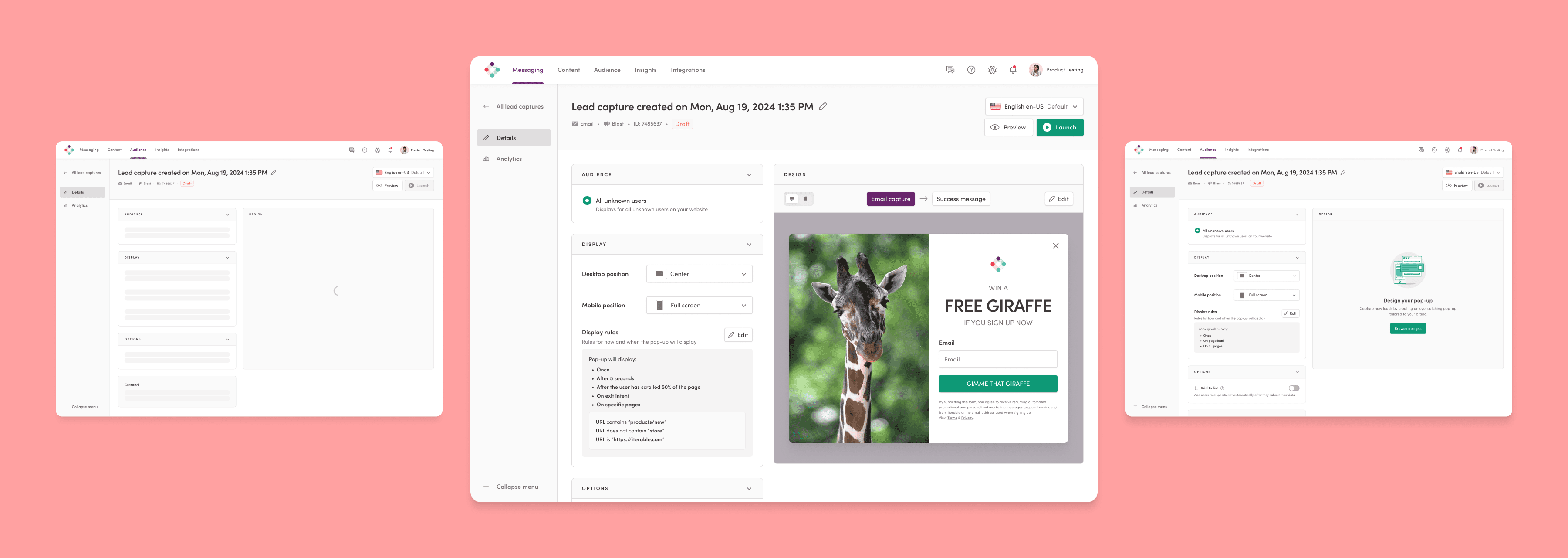
The lead capture details page takes design queues from other Iterable details pages, but features new UI elements to differentiate the new editor and fit the medium.
We started out by conducting customer interviews and creating multiple surveys and usability tests to both understand what customers were looking for from the product as well as what wasn't a necessity to marketers.
Initially, the plan was to leverage our existing drag and drop editor to speed up development and offer users a familiar interface to design their pop-ups. Unfortunately, after talking with our customer base, we discovered that the third-party editor we were using for building email templates, wasn't feature rich enough to offer the basic necessities for the product to meet customer needs.
So we got to work compiling all of the survey and interview data to inform our list of "must haves" and came to the conclusion that the best way forward would be to build our own editor, that we could continue to make better over time, instead of relying on a third-party vendor.

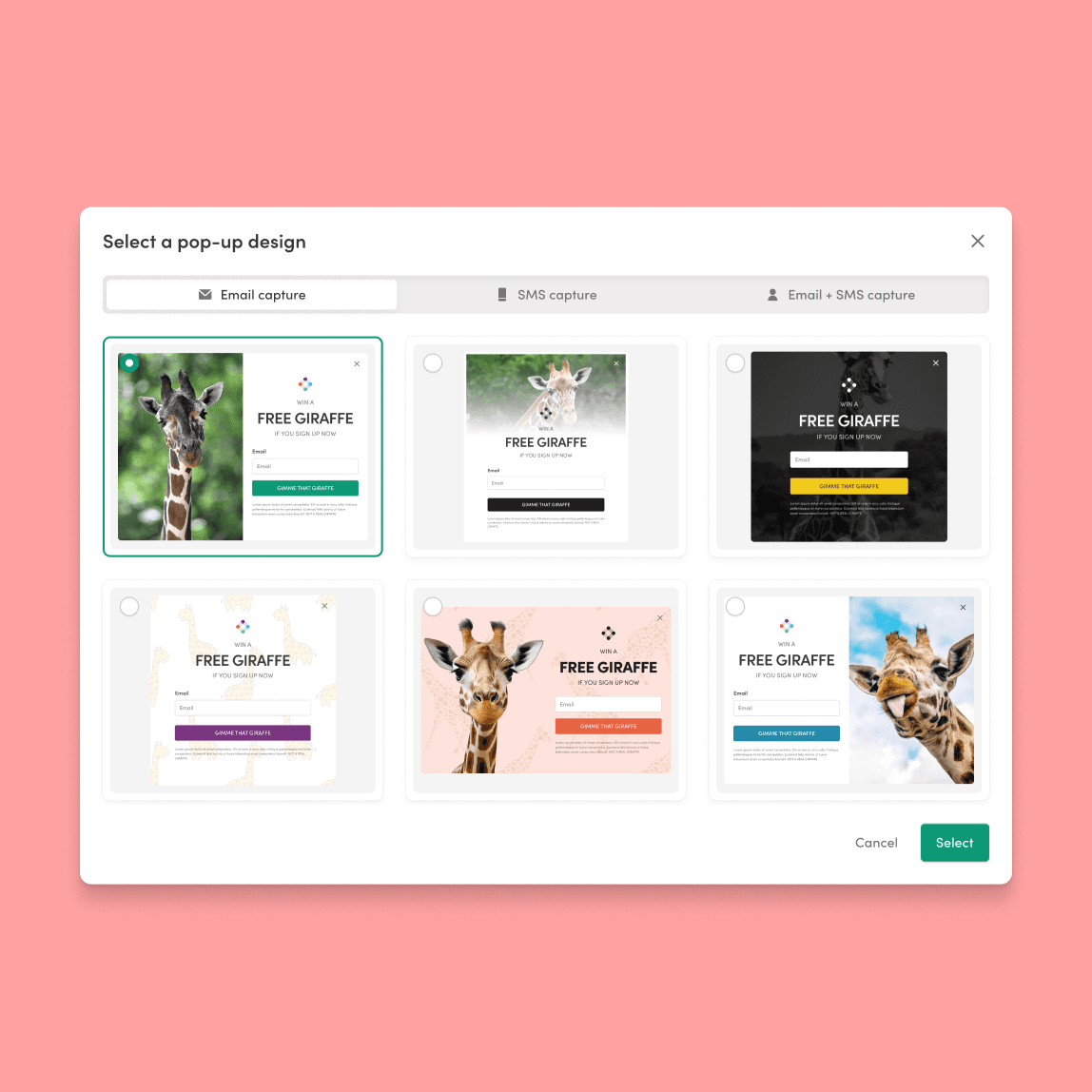
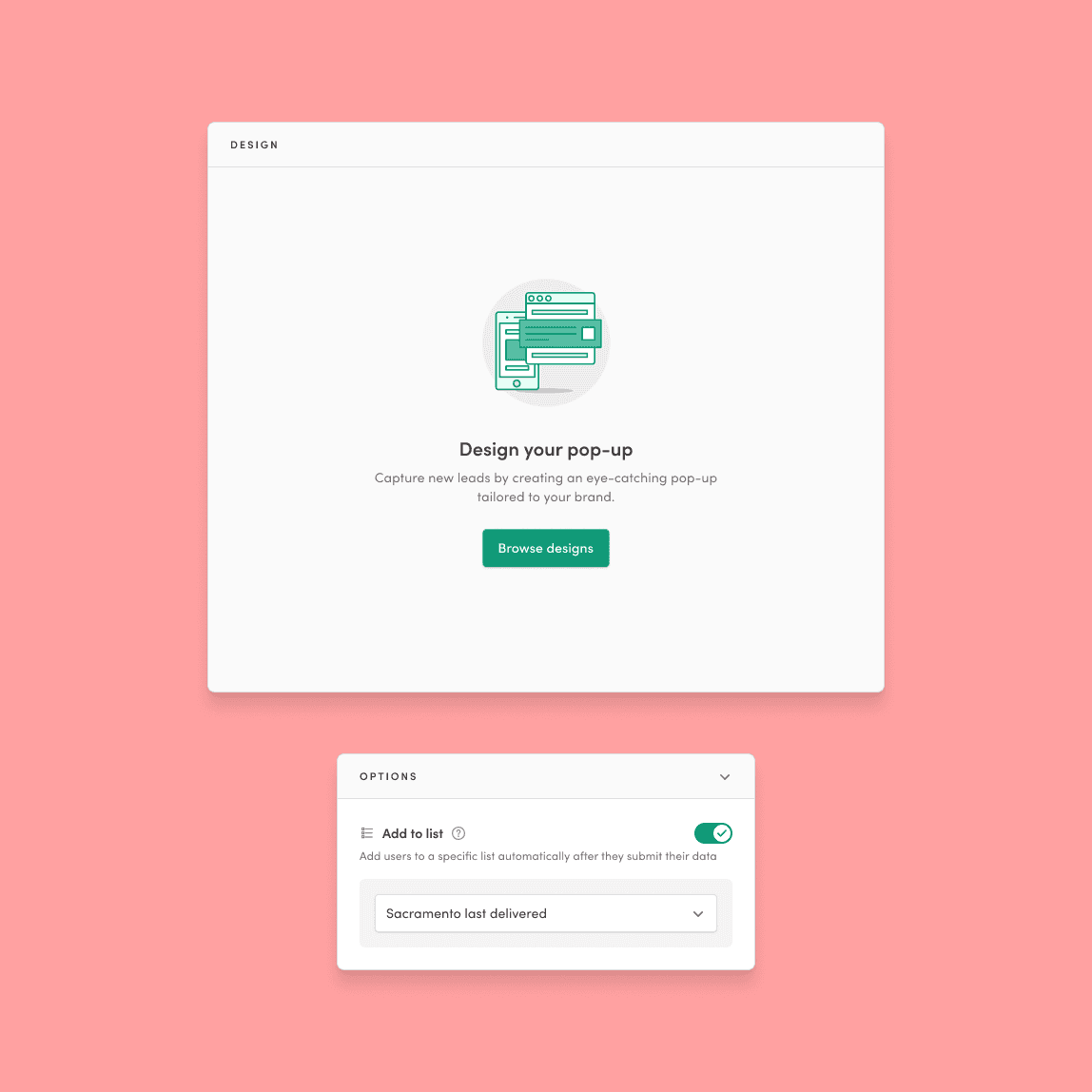
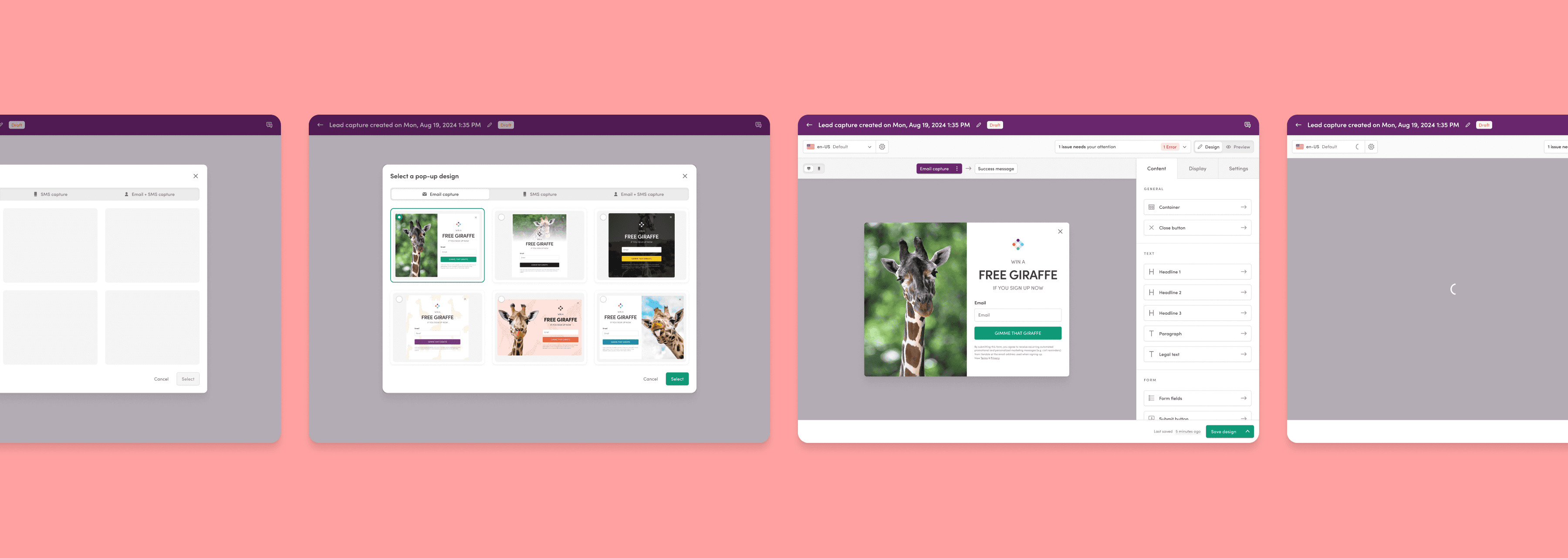
Screens from the editor when picking a design from our pop-up design library and the main editor view (plus loading states).
The experience
Building an entire editor experience isn't an easy thing to do when you've got a tight timeline and only two engineers working on it full-time. So we needed to get creative to make sure we were building something that we could build quickly, while giving customers enough flexibility to create lead capture pop-ups that met their needs.
The process went through multiple iterations of scale and complexity, but we ultimately landed on the idea of creating modular template designs that could be tweaked to a customer's liking. So instead of having a blank canvas with an infinite number of possibilities, we now only had a dozen building blocks to keep track of.
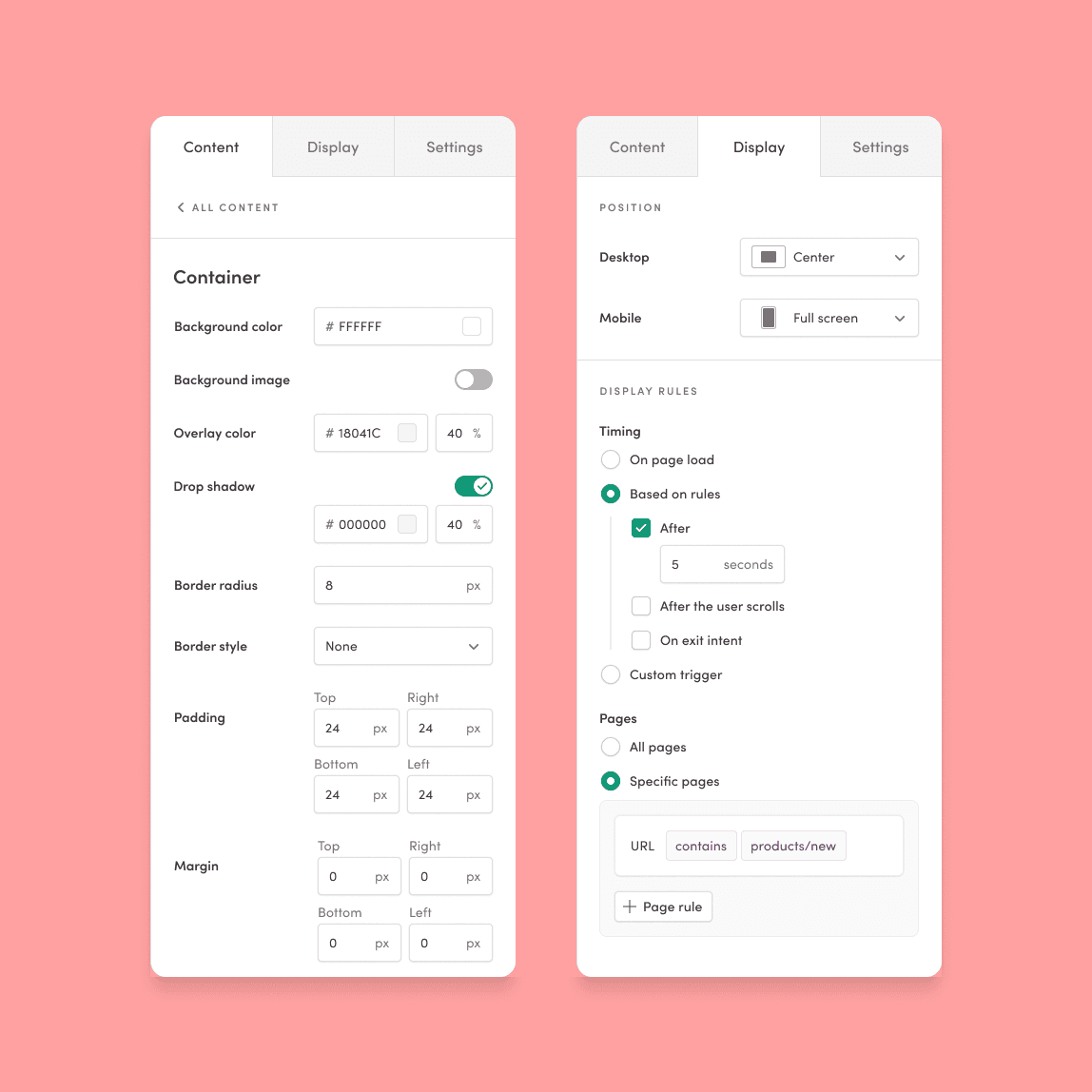
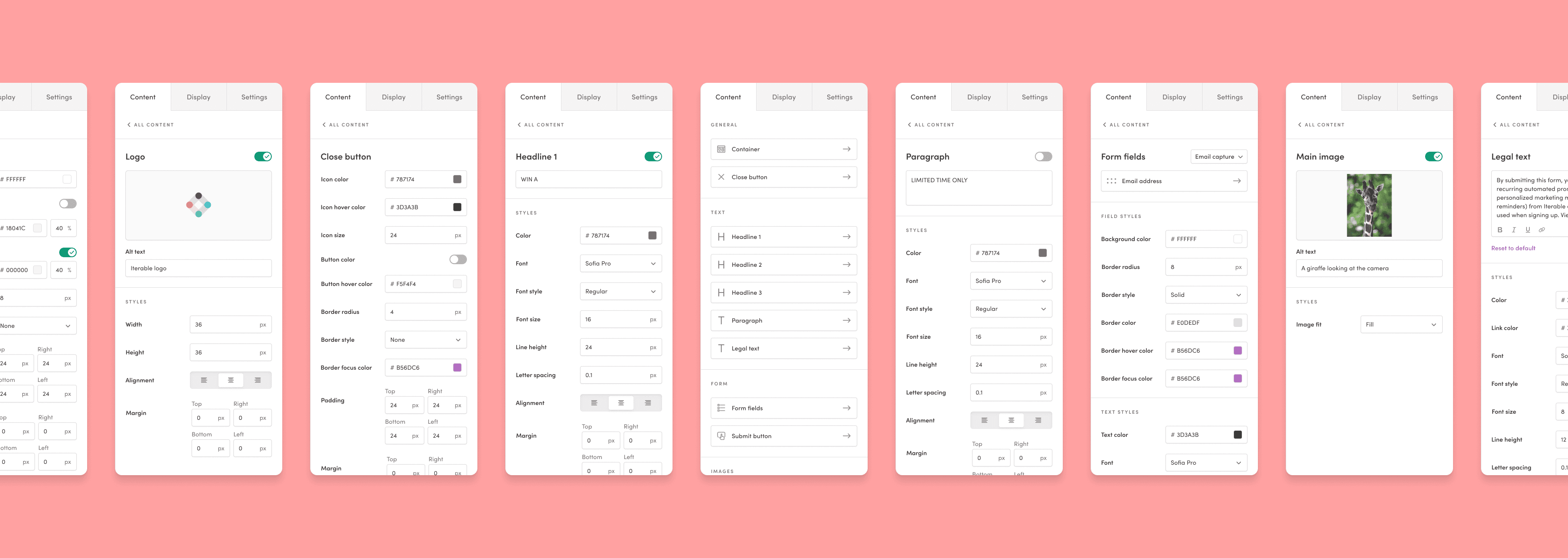
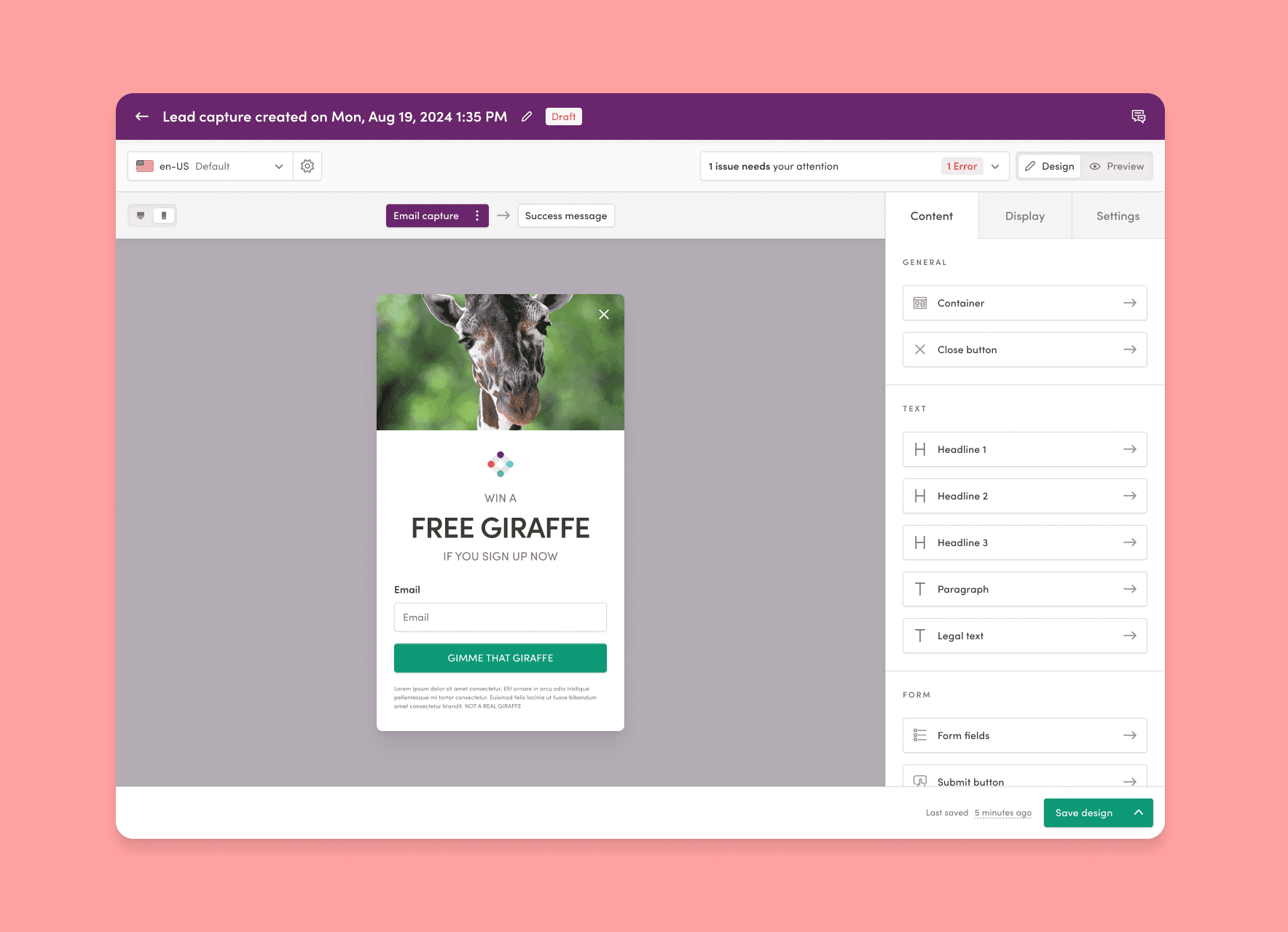
Each individual piece of a lead capture pop-up has its own list of customization options. Some are simple, some are complex, and some can even be toggled off and on. But every design is built with these elements and it's up to the user to make it their own.

Views of the settings available for various content elements that make up a pop-up.
This turned out to be not only a quicker way to develop the feature, but also added guardrails to ensure quality pop-ups were always being deployed by our customers. It also made it so any marketer could launch a pop-up without needing to worry about any code and just needed to worry about the content inside the pop-up and the styling of that content.
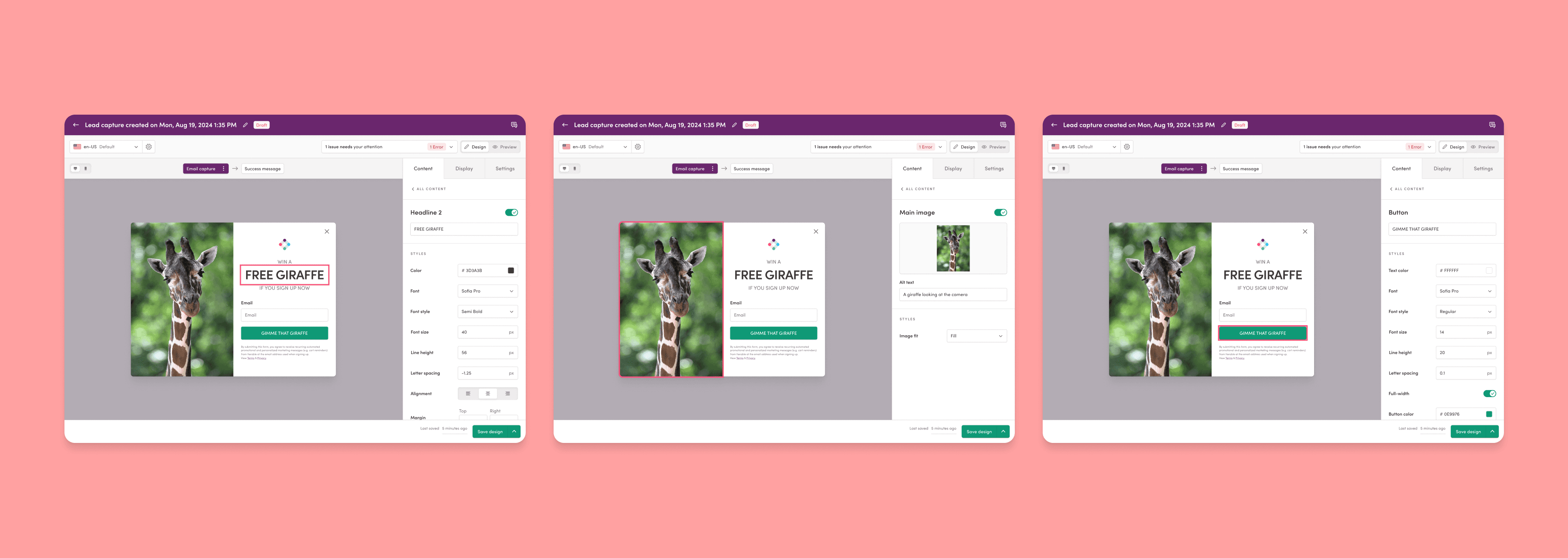
To interact with the various content pieces, users could either use the Content panel to select the piece of content they wanted to edit, or just directly click on the piece of content in the preview window. Users that completely our usability test found the interaction to be intuitive and easy to understand without any guidance.

Examples of different elements in the pop-up being selected and edited.
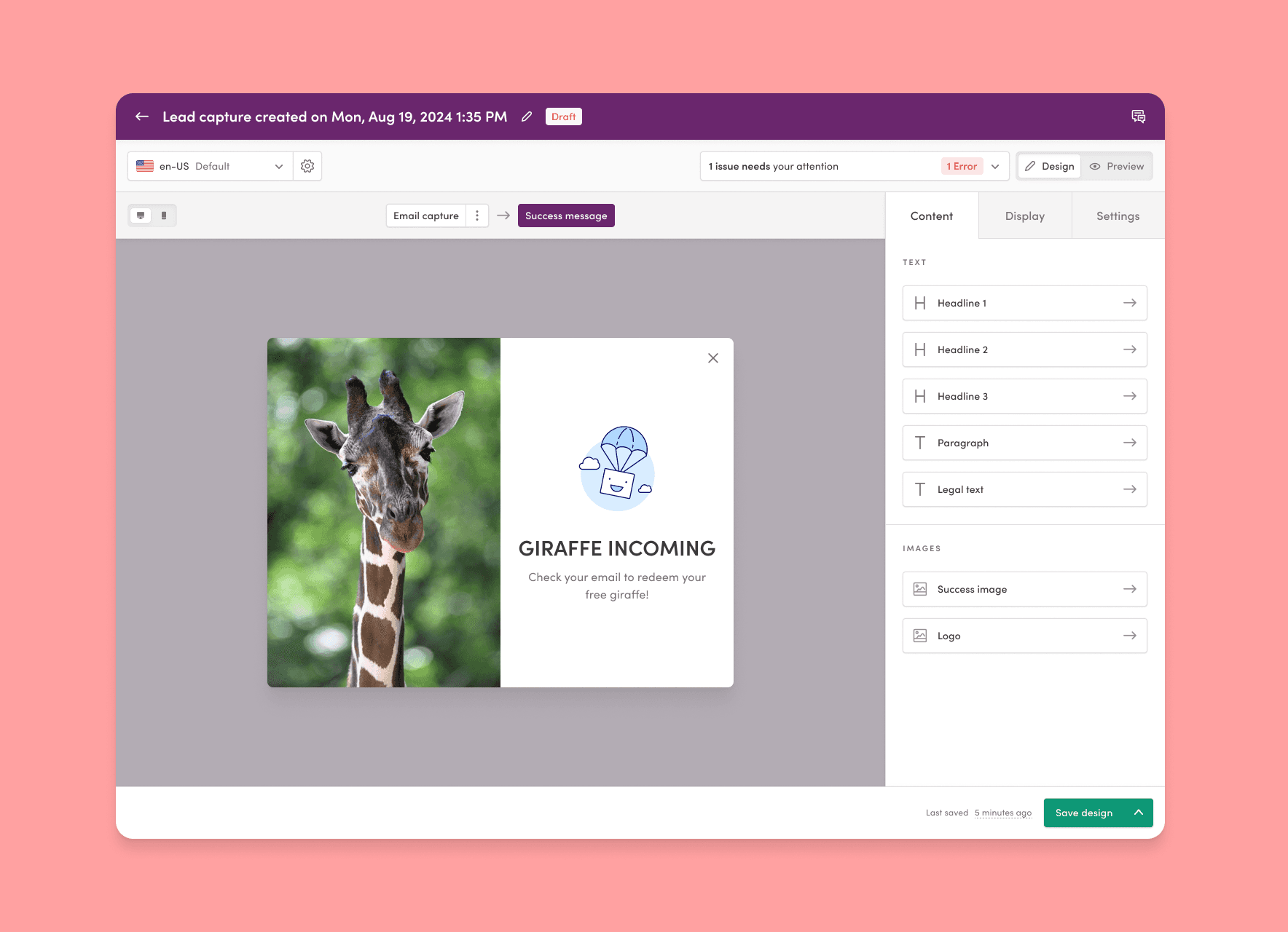
One of the biggest drawbacks of the third-party tool we had hoped to use, was the lack of multi-step pop-up support. In today's world, users run into pop-ups all of the time and the vast majority of them include at least a success message after form submission.
While we aren't planning to include the ability to add additional form steps during the beta for this feature, we are launching with the ability to create a second step of a success message. (The ability to add additional form steps is slated to launch shortly after GA.)
We of course also built all of the pop-up designs to be fully responsive so users can easily interact with them no matter what device they receive them on.


Mobile view and the success message editing screen.
Display rules
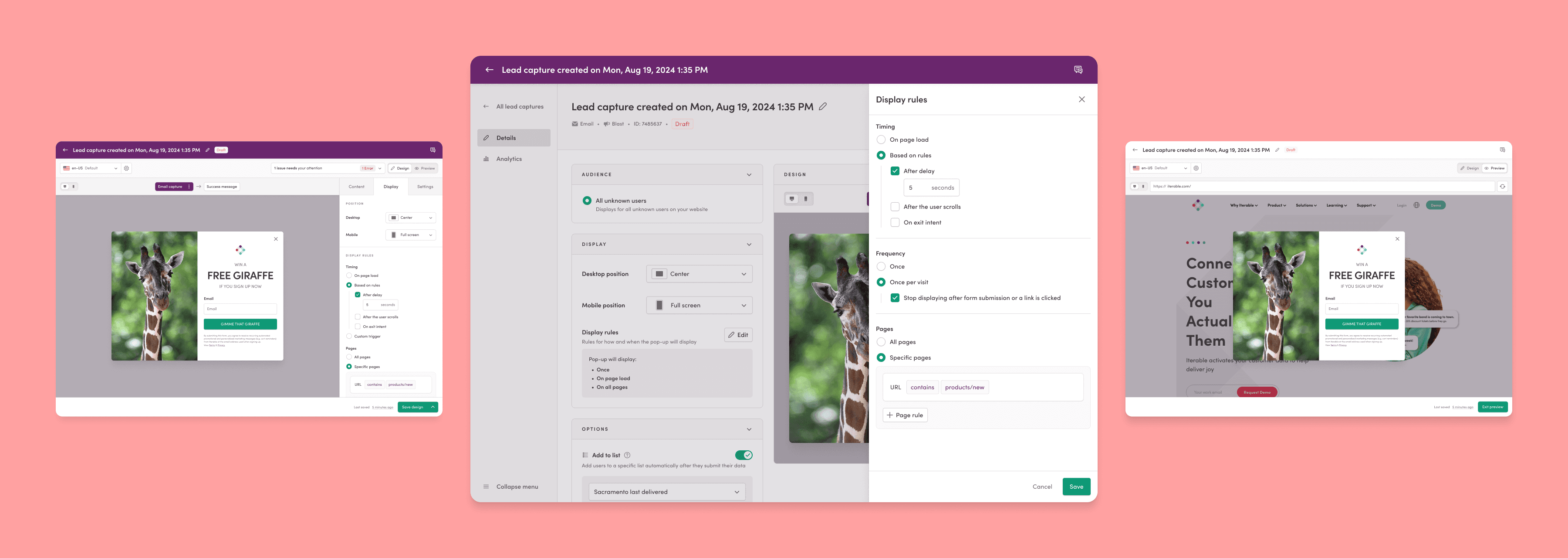
Pop-ups aren't just about the design. They also need controls to customize how and when they appear to users on a website.
We decided on a small, but standard list of display rules thanks to our interview and survey results. These allow users enough control to make sure they aren't just spamming their users with their pop-ups without making things too complicated.

Setting up the display rules in the editor and details page, then previewing the pop-up in the preview view.
Analytics
Now it doesn't matter how good a pop-up looks or how nicely it gets displayed to users if the marketer can't analyze and report on its performance. That's where the analytics page comes in.
Unlike other analytics pages within Iterable, it was very important to me to make sure the analytics could be accessed within the lead capture itself and not in a completely different section. Users should be able to quickly view the performance without having to hop back and forth between places. This is something I hope to bring to every medium on the platform, but hey it's great to finally have it somewhere!
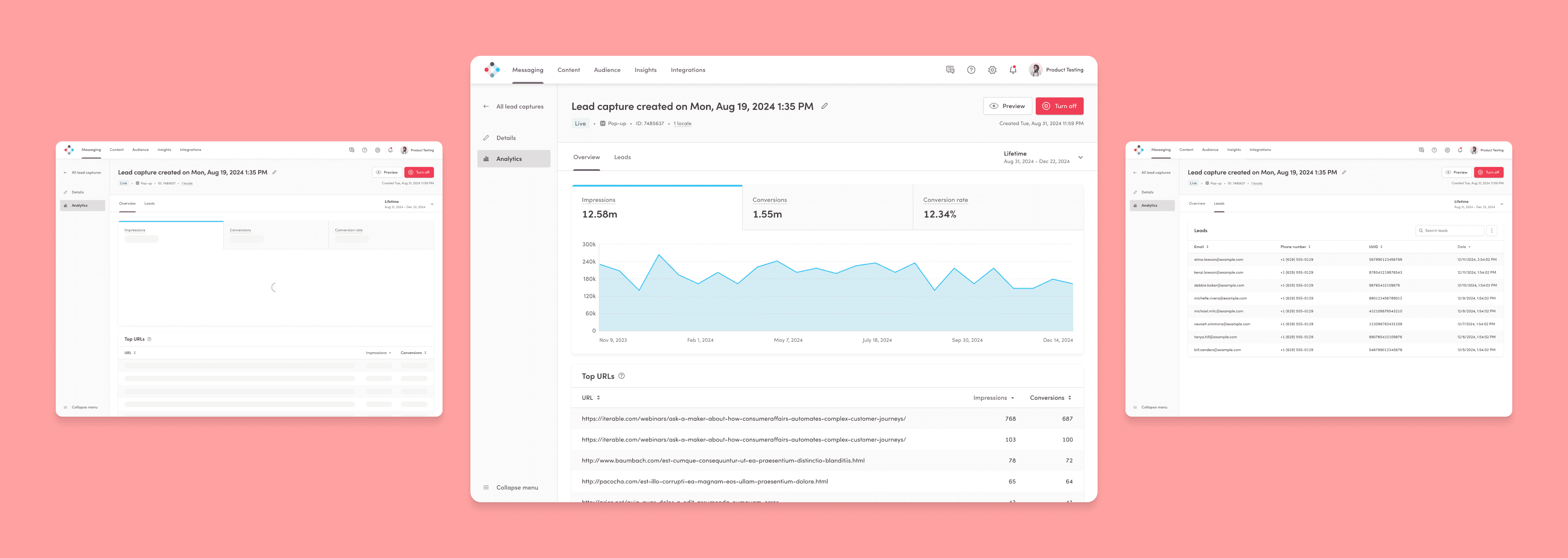
The designs feature the top asks from customers as well as a tab that lists out every new lead that the form captured. Marketers are then able to easily segment off of the captured leads to start targeting them with tailored campaigns or to kick off new journeys.

Screens from the Analytics page within a pop-up.
The three main metrics: Impressions, Conversion, and Conversion rate are easy to see at a glance and offer an interactive chart to dive into each metric separately. Along with a table that lists the Top URLs that new leads were captured from.
We hope to add more metrics when multi-step forms are added to track where users bounce, where they click, and full experimentation support for doing A/B tests on either the entire design or down to a simple image or copy change.
Outcome
This project is currently in active development with the hope of launching to our customers in early 2025. I can't wait to see it fully realized and finally get customers using it and capturing leads natively for the very first time in Iterable history.
If you'd like to get a feel for the editor experience, please check out the Figma prototype!