Product design | Research

Iterable's 1000+ customers were having to deal with two very different image experiences depending where in the platform they were trying to access or use images. Not only was that difficult for our users to understand, but it was also costing the company more money by paying for two separate storage services to service the same goal.
In an effort to reduce Iterable's CDN COGS and to unify the image experience across the three template editors, I was tasked with designing an image library and companion slideout panel.

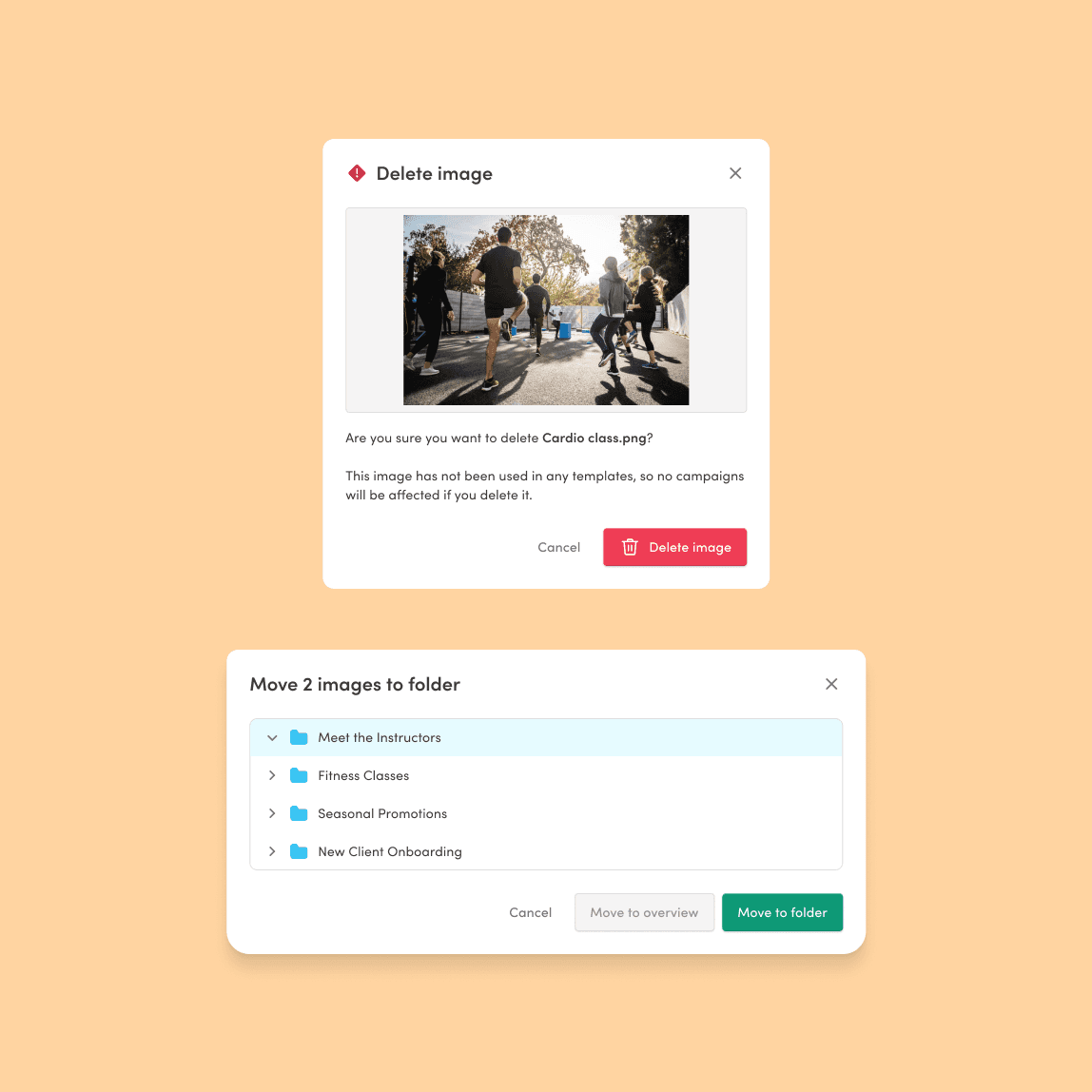
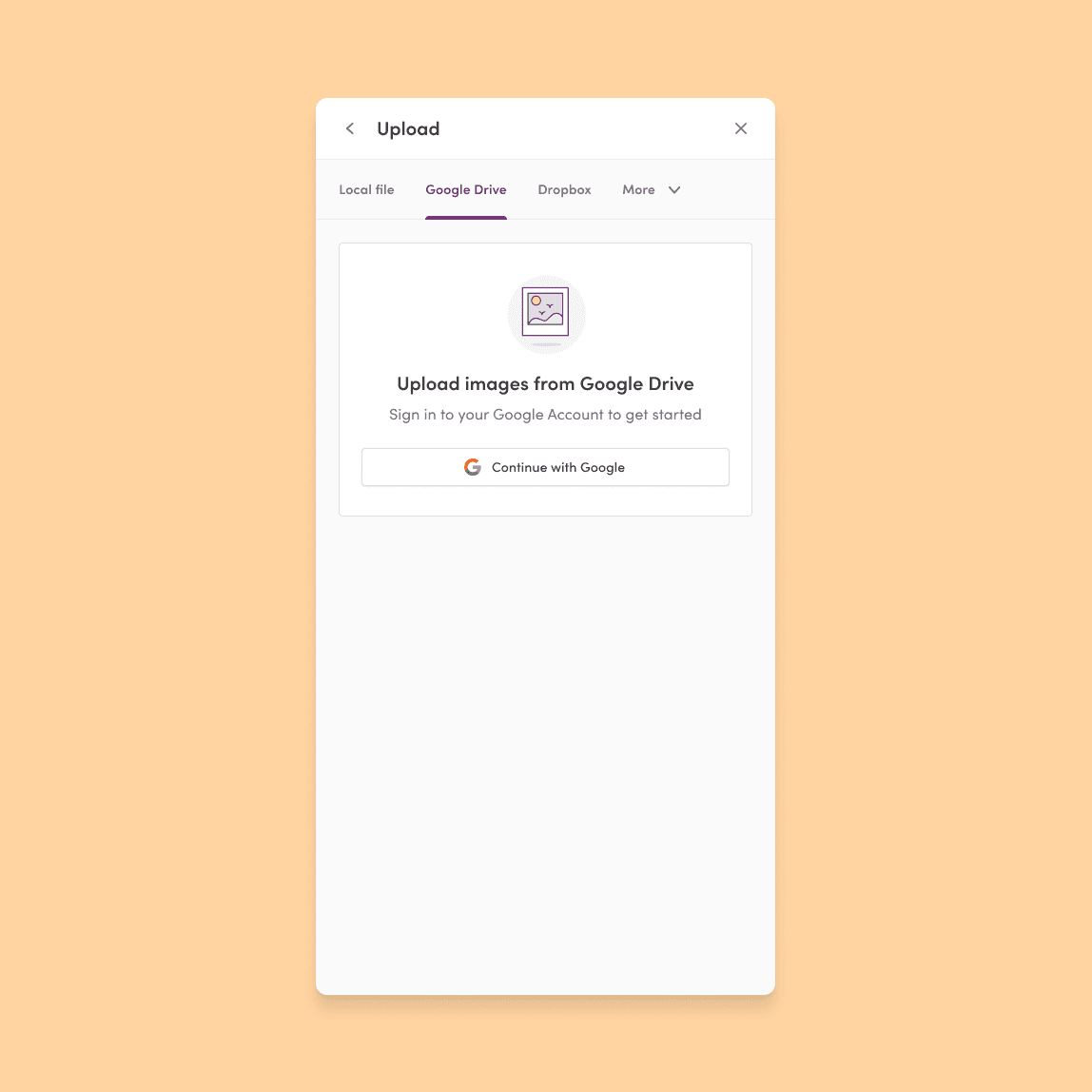
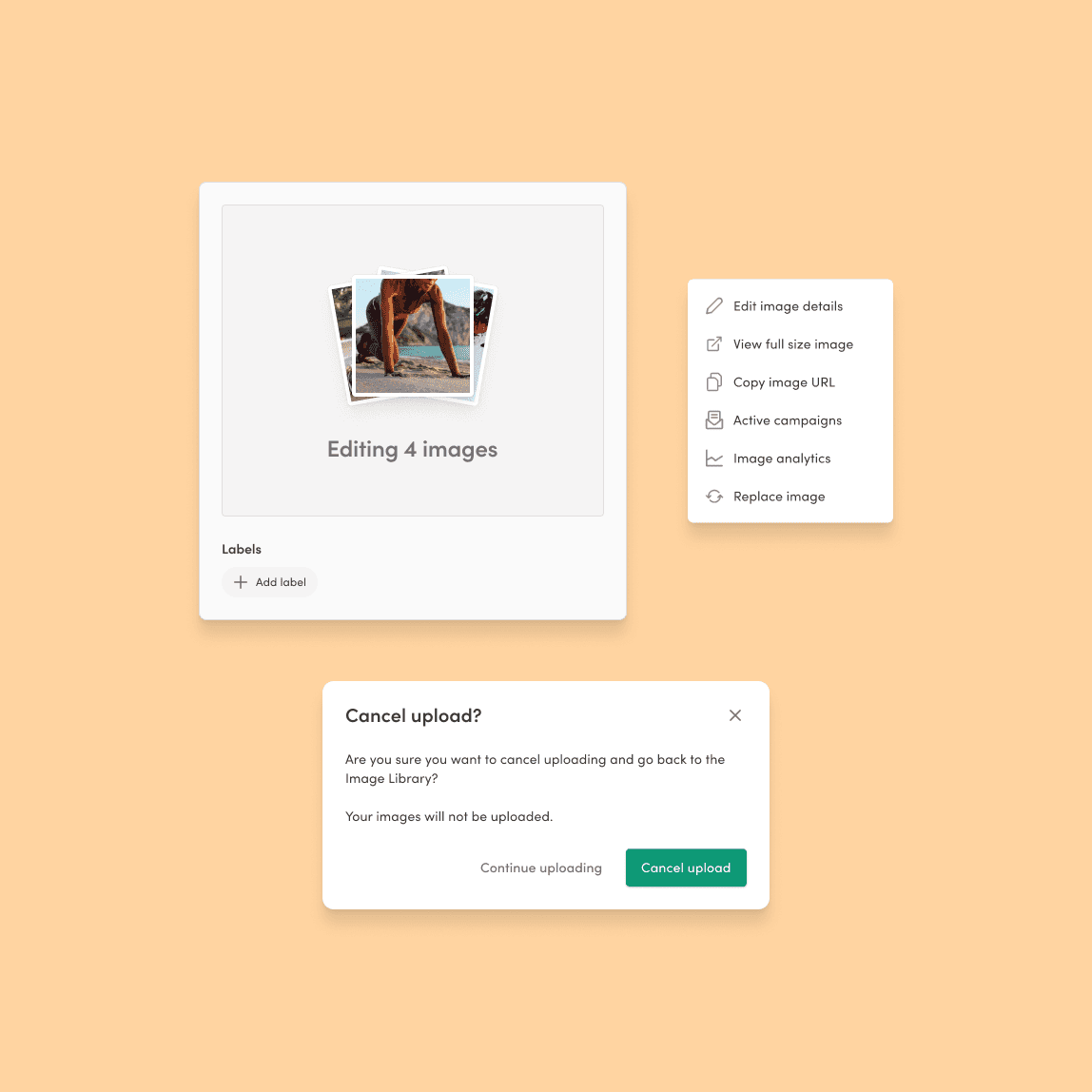
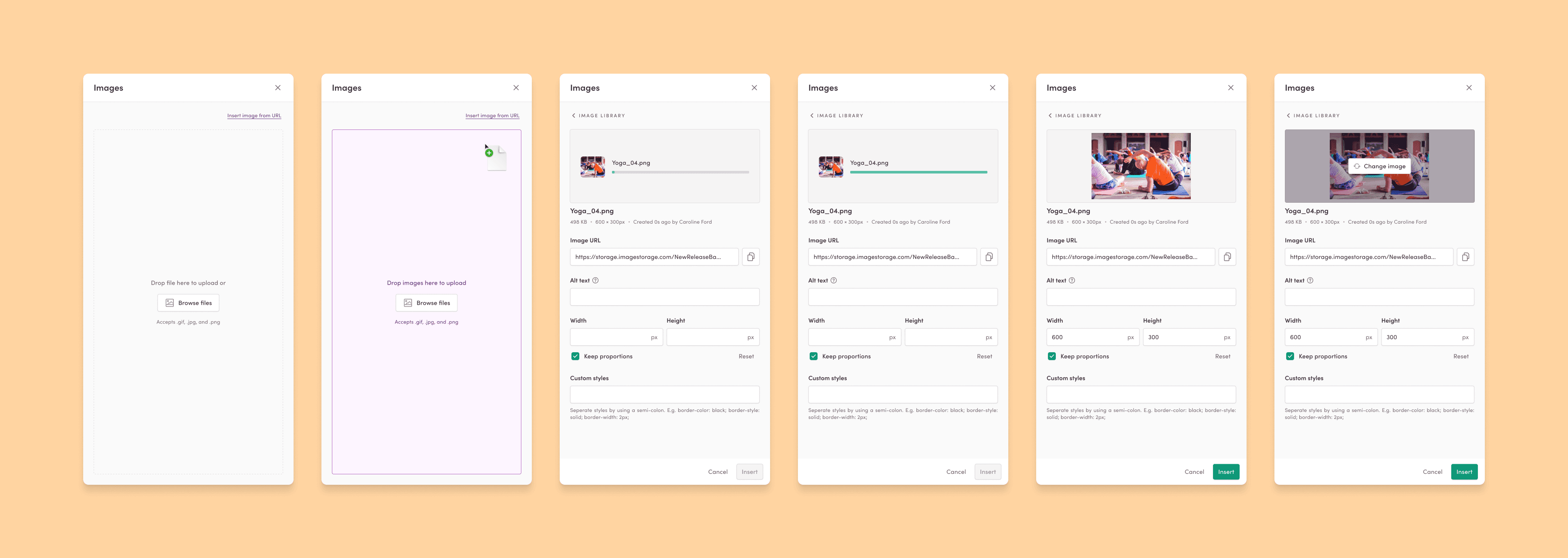
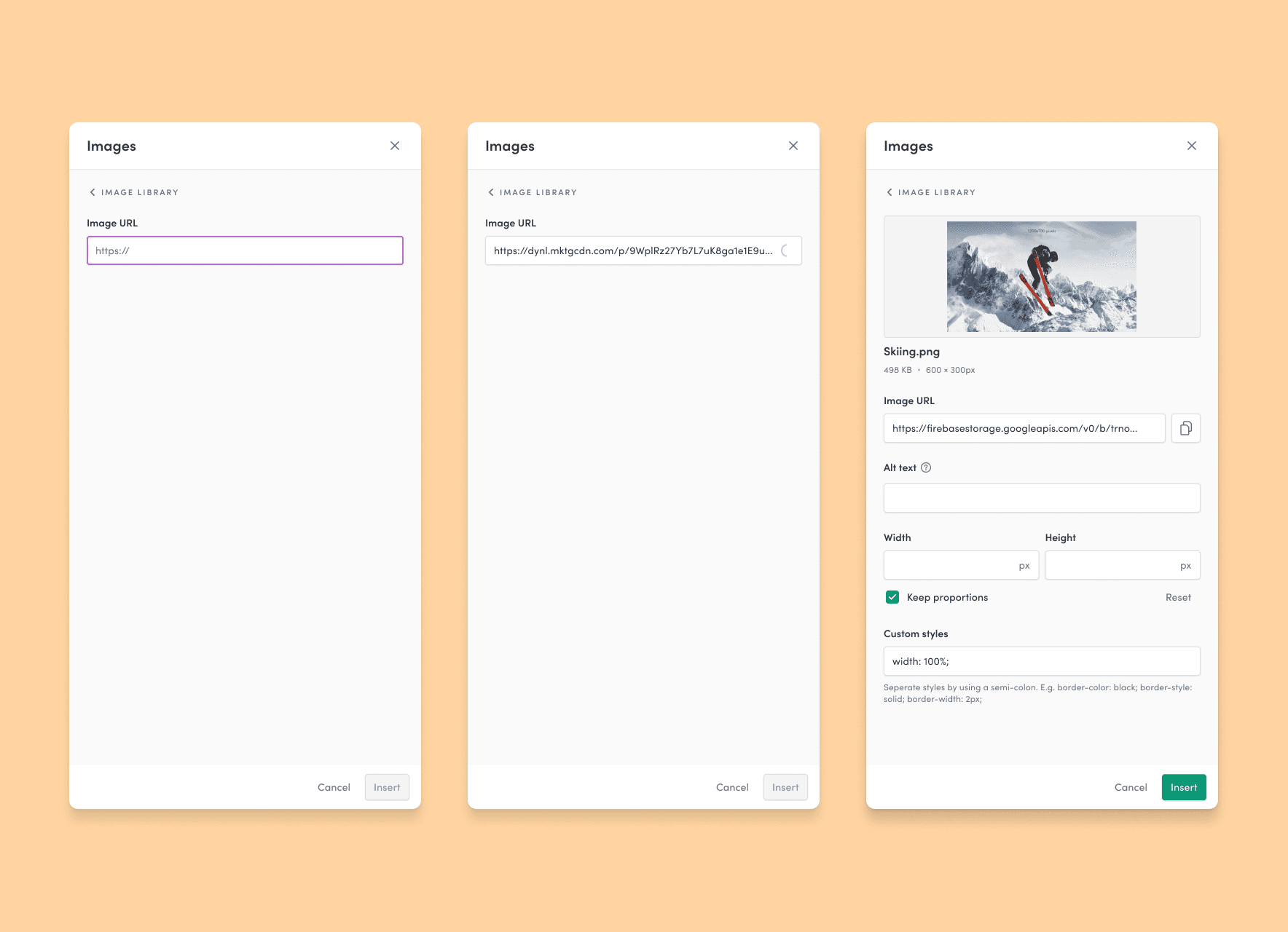
The various screens within the slideout panel.
The first part of the project was to deliver a new solution for quickly uploading, editing, and using images across the three template editors. The idea was to create a panel that could slide out and float on top of the different editors without disrupting the template building experience.

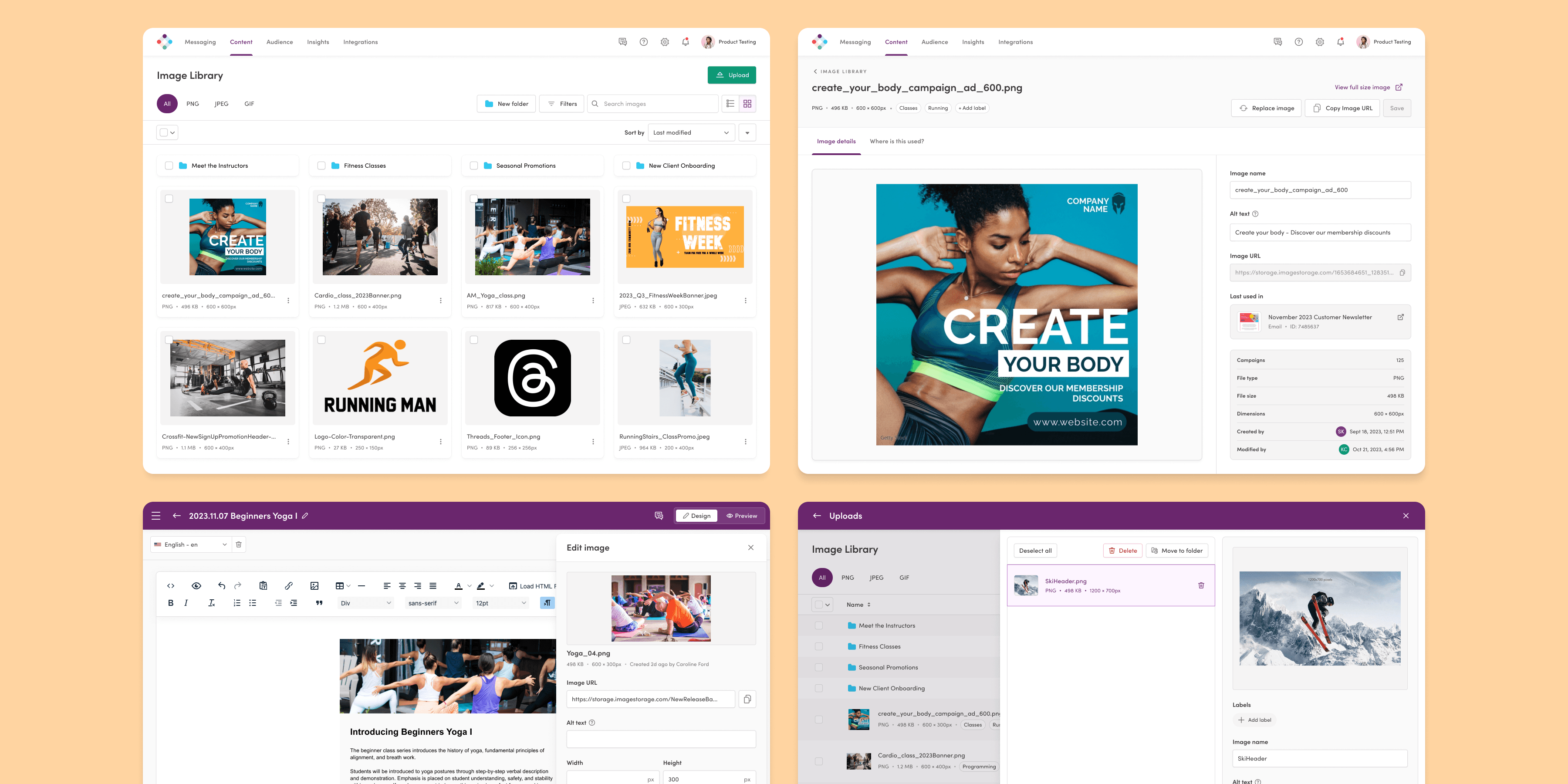
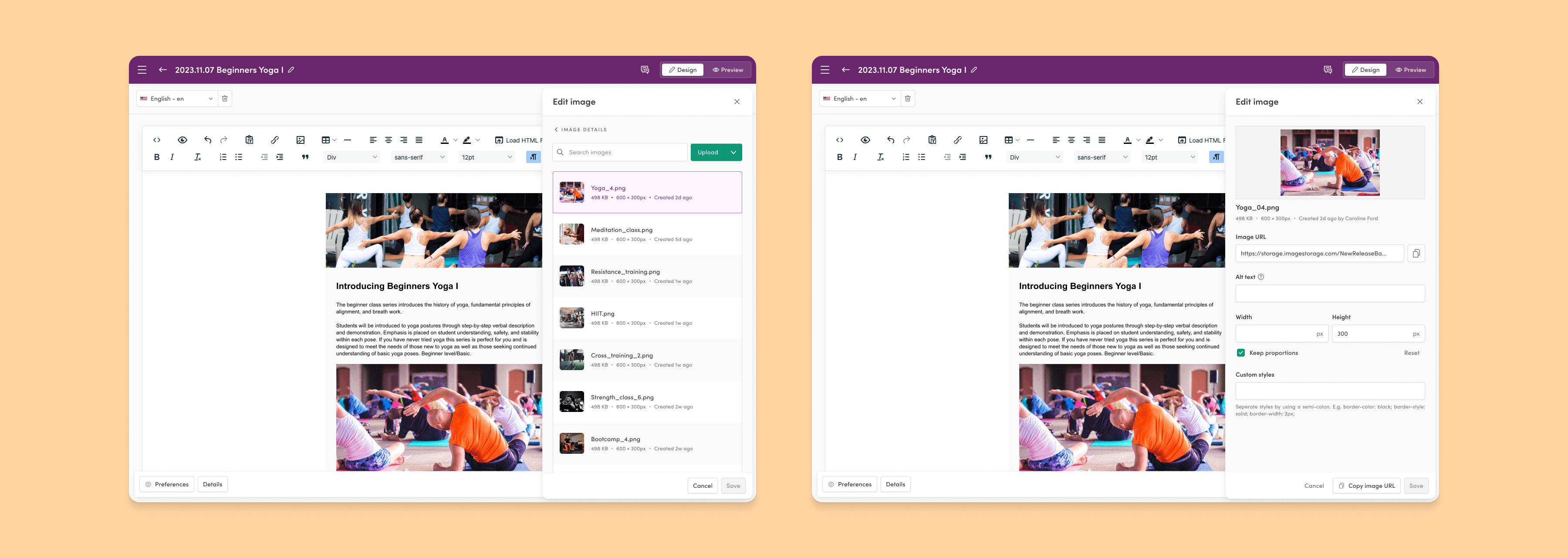
Image panel being used in the WYSIWYG template editor.
Now for the first time, users have a consistent way to interact with their images and only need to manage them in one place.
The customer response has been great so far, with the launch of the feature being one of the smoothest rollouts for the company, with only a single issue being reported since its release.
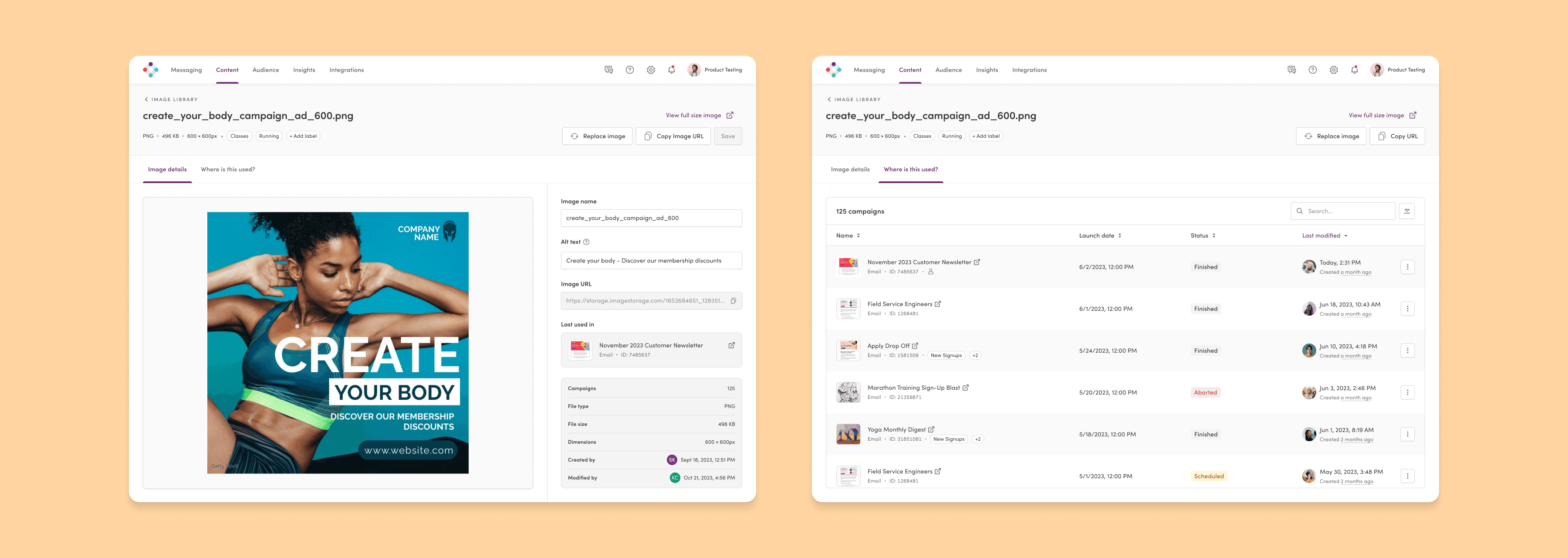
Full library
With the slideout panel done, the next part of the project was to design out the entire image library experience. Instead of just a quick way to interact with a customer's images, there was a real need by Iterable customers to be able to fully manage, sort, and report on image usage in their campaigns.
Since this was going to be a major new section of the Iterable platform, I got to work on a research plan along with the product manager and Iterable's UX researcher to dive into the nitty gritty of what customers wanted and needed.
Together the three of us conducted 15 interviews with various customers across different industries and business sizes. We also ran a usability test using Maze, garnering an additional 185 customer responses to help us refine the experience and understand what features were critical.

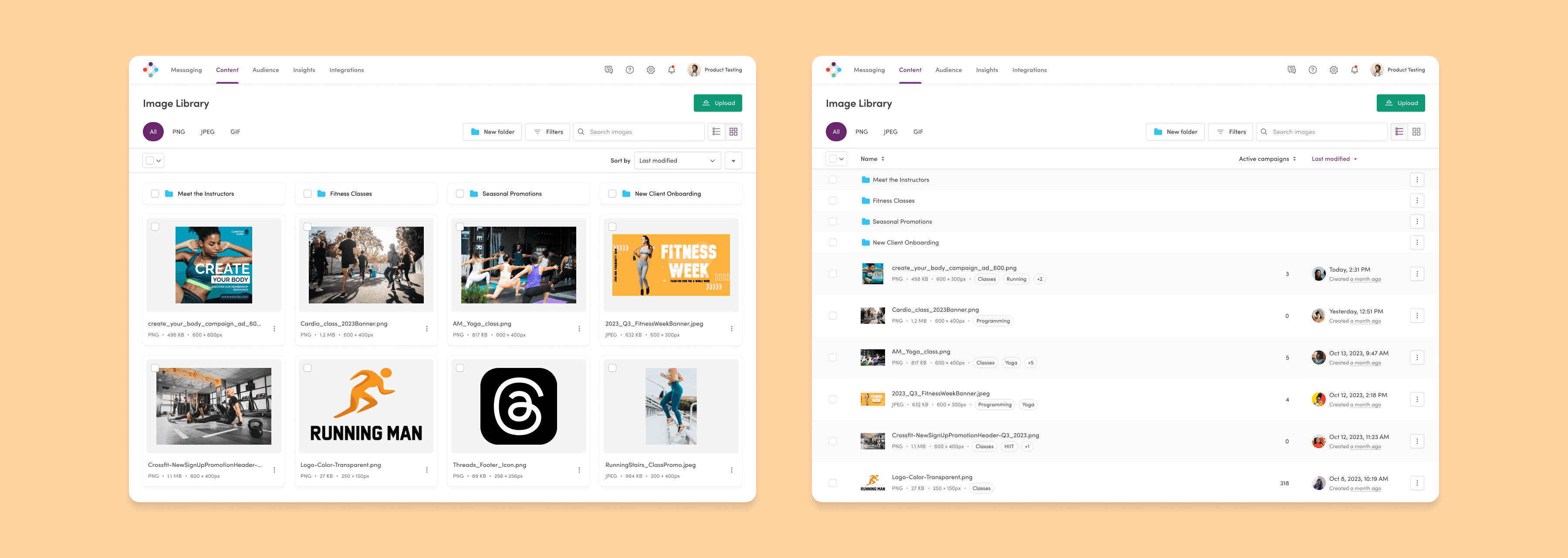
The grid and list view of the Image Library index page.
It was important for the designs to nail three major things: make organizing and finding images easy, uploading and editing should be intuitive, and the ability to see an image's usage metrics needs to be built in from the get go.
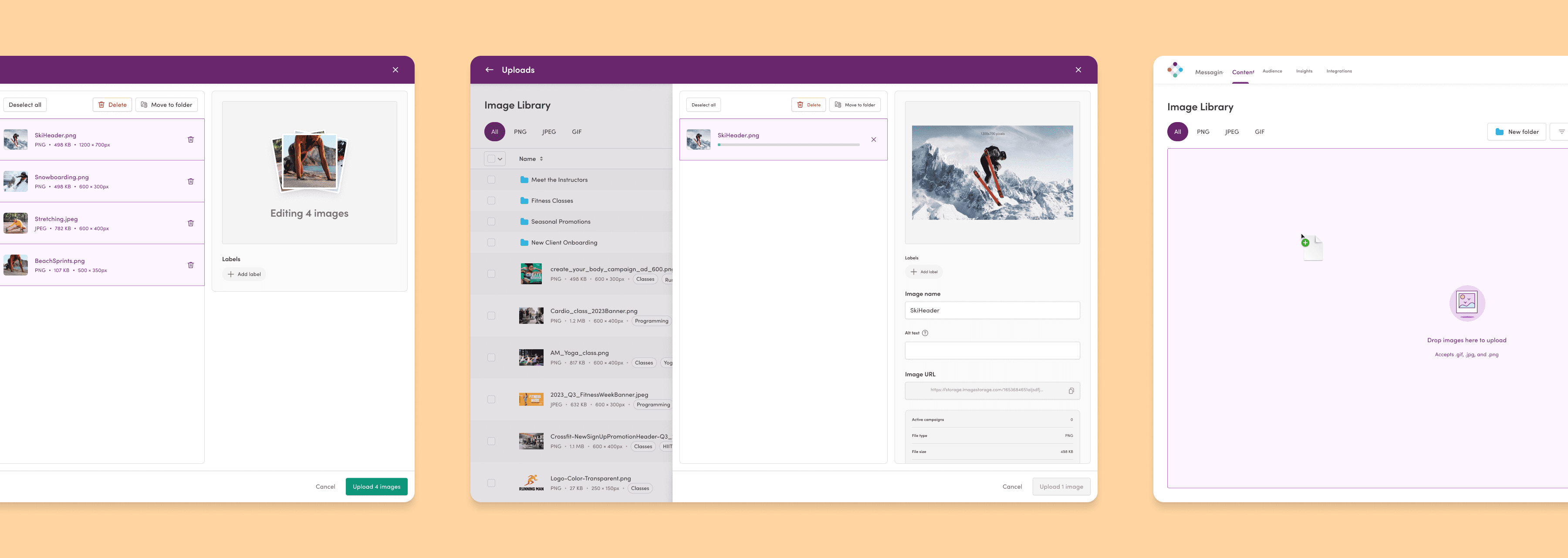
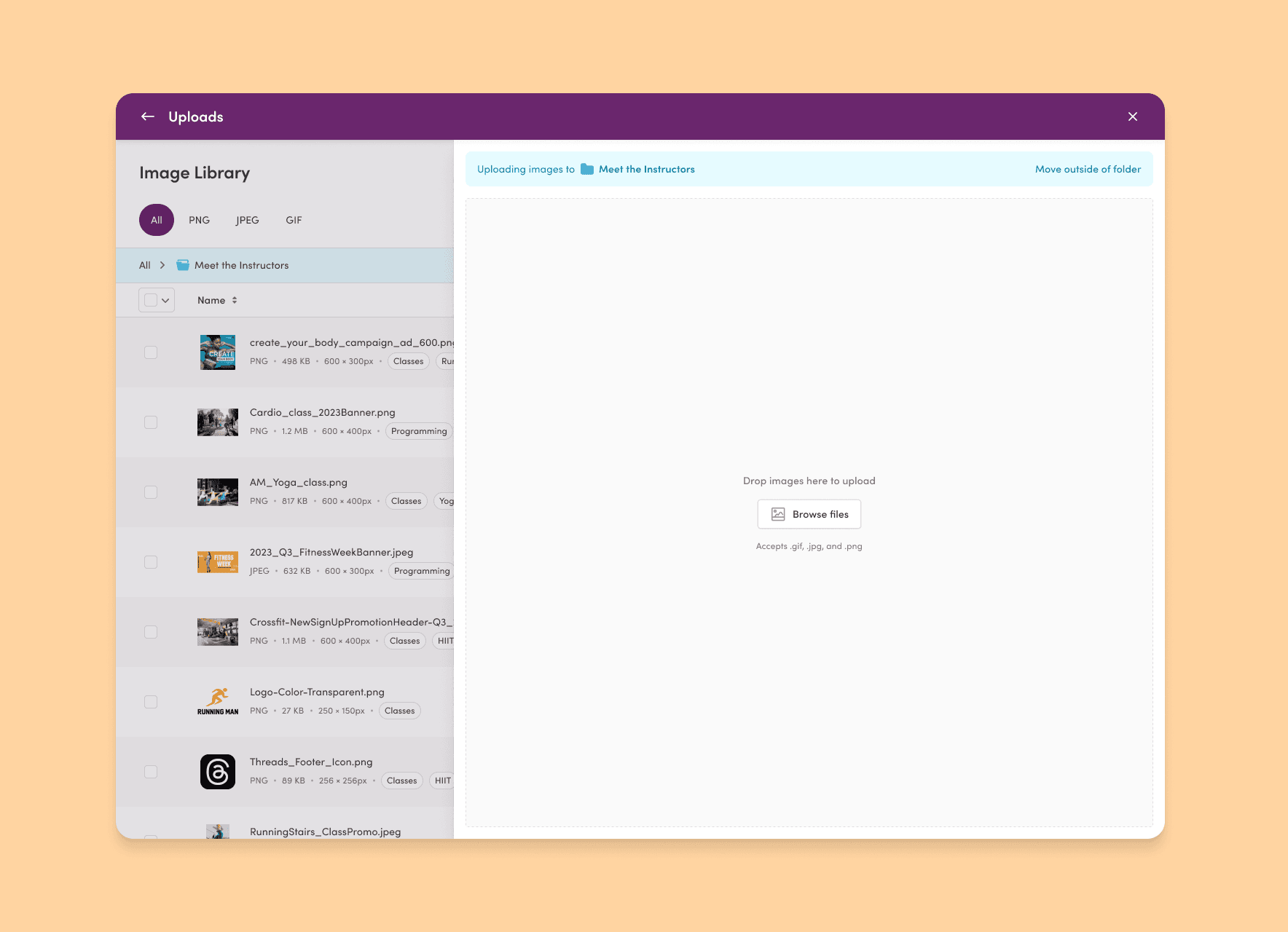
Luckily there was already a good foundation for uploading and editing established by the slideout panel, so I just needed to expand upon it and offer quick ways to create folders, add labels, etc.

Uploading images within the Image Library index.
The hardest part was working with the engineering team to figure out how we could report on images used within campaigns accurately and to understand what metrics we could feasibly offer.
For the MVP we could only offer insights into how many campaigns a certain image had been used, but in the future we hope to be able to track customer engagement per image and how well each asset performs in driving conversions.



Outcome
While the slideout continues to be a great feature that Iterable's customers use each and every day, the full Image Library is still in development with hopes to go into beta in early 2025.
Feel free to check out the Figma prototype for the full Image Library or the slideout panel to see how the two features work!